STINGER7 シンプルに使う プラグイン一覧
2016/06/23

プラグイン 便利です。
使用用途によって何を入れたらいいのか? とか 入れすぎたり動作が重なってサイトが重くなってしまったり また作動自体を妨げあってしまったり ってのがあるみたいで 最低限これだけいれとけばいい という シンプル思考なものを紹介します。
全て私が使っているものなので STINGER7のテーマでも問題ありません。
Contents (目次)
- 1 プラグイン一覧
- 1.1 記事中にサムネイル付きリンクの表示 celtispack 必須
- 1.2 シンプルカウンター Count Per Day
- 1.3 記事中にコード表示 Crayon Syntax Highlighter 要検討
- 1.4 画像容量を一発圧縮 EWWW Image Optimizer 要検討
- 1.5 アイコンで視認性アップ Font Awesome 4 Menus あると便利 視認性アップ
- 1.6 アナリティクス解析を設置 Google Analytics Dashboard for WP 必要
- 1.7 画像や動画をフォルダー管理 Media File Manager 便利 マメな人におすすめ
- 1.8 画像・動画をカテゴリー分け WP Media Category Management 超便利
- 1.9 カスタマイズ中のお見苦しさをなくす Nologin-redirect 要検討
- 1.10 画像サイズを一括リサイズ Regenerate Thumbnails 検討
- 1.11 自分で守る! siteguard wp plugin セキュリティー
- 1.12 目次を設定 Table of Contents Plus 便利
- 1.13 記事を書くメニューを増やす TinyMCE Advanced 便利 必須
- 1.14 サイドバーをスッキリ表示 Wordpress Popular Posts こだわり派な方へ
- 1.15 お知らせにはうってつけ WordPress PopUp お知らせがある方へ
- 1.16 画像アップの技 WP Canvas – Shortcodes 技もののプラグイン
- 1.17 記事中のリンクの視認性アップ WP External Links リンクを明確にする
- 1.18 SNSシェア数のカウント SNS Count Cache 便利
- 2 まとめ
プラグイン一覧
GINの現時点での使っているプラグインの一覧です。
きっと今後も改善されたりで増えるかもしれないし 代用できるものに変えるとかもあるかもしれませんけどね。 初期設定でこんなのが便利です ってのをズラーっと書きます。
これはSTINGERだけじゃなくてWordPressをご利用の方なら利用できるし参考になれば幸いです。
参考にさせていただいたWEBもどんどんリンクしちゃいます。
勝手にリンクしてスミマセン。
ご自身のWordPressに導入なさる際はそれぞれのタイトルにあるプラグイン名を入力していただければ一番最初に表示されます。
以下 紹介は順番はABC昇順です。
記事中にサムネイル付きリンクの表示 celtispack 必須
これは必須ですね。 記事を書いているとほかの方のWEBページリンクを貼りたい場合がありますが リンクの挿入でする場合もあり 私のAmebloなんかはリンクはすべて 挿入 で一言入れてリンクさせる感じです。 でも面倒ってのもある?かもしれないし 記事にそのままアドレス貼るだけで 貼った先のWEB設定がされていれば以下の参照WEBの様に表示されますのでスマート&カッコいいです。 詳細は「うぇぶあしび」さんがすっかり書いてくださってますので是非ご参照を。
WordPress:記事中にサムネイル付のリンク(ブログカード)を表示できるプラグイン「Celtispack」
シンプルカウンター Count Per Day
これは訪問者 つまり自分のページを見てくれた 訪れてくれた人のカウンターです。
WordPress のダッシュボード ホームに表示してくれます。
とってもシンプルです。 ただ後に私はGoogleアナリティクスを設定したので必要なくなりましたが特段重くもないのでそのまま使用中です。
参照ページは以下です。 ありがたい。
Count per Dayの使い方ーWordPressプラグイン【初心者向け】
記事中にコード表示 Crayon Syntax Highlighter 要検討
これは使う方 使わない方がはっきり分かれます。
私は自身の忘備録ということでプログラムのことを初心者のくせに書きましたが そのプログラムを記事にするかしないかで必要・不必要が明白に分かれます。
私のこのページを参照してほしいのですが
記事中にはプログラムだけの囲いがありますよね。
プログラムをコピーしたりできる機能のある部分があると思いますが これを簡単に設置できるプラグインで 記事を書く際のメニューバーにも設置できるものです。
これがないとプログラムの段落や表示が文字サイズなどに左右されて見にくくなりますが プログラムコードだけを囲えるのでとっても便利です。
参照WEBはこちらです。 ありがとうございます。
【入れるだけ】投稿記事中のコードをキレイに表示!『Crayon Syntax Highlighter』はシンタックスハイライトをかけるプラグイン
WordPressの投稿記事中のコードをキレイに表示できるプラグイン「Crayon Syntax Highlighter」ご紹介します。
Crayon Syn
画像容量を一発圧縮 EWWW Image Optimizer 要検討
WordPressを使っているときっとぶつかる容量 特に画像の容量が大きくなりますよね。 私は挿絵やアイキャッチ程度しか使わないと思う(まだ未定)のでそれほど容量は食いませんが 契約しているサーバーの容量も含め縮小できるなら と思いまして導入しているプラグインです。
このプラグインブログのいいところは使っている画像の画質は保ったまま圧縮してくれる というところです。結果ブログの表示速度も上がる(画像の容量が小さくなるから)。
ということで参照WEBの紹介です。
ブログをダイエット!簡単15分でWordPressを高速化する為の5つの「減らす」設定
アイコンで視認性アップ Font Awesome 4 Menus あると便利 視認性アップ
これはすでに私のブログに出てきた 初のプラグインかな 笑 メニューやタグなどのカスタマイズに使えるアイコンのプラグインです。
導入方法などはこちらに詳細が。 ほんとありがたいことです。
ワードプレスのメニューにアイコンを追加できるプラグイン Font Awesome 4 Menus
ついでにこのプラグインの開発者ページですがアイコンを見ることができるのでご参照まで。
アナリティクス解析を設置 Google Analytics Dashboard for WP 必要
これはGoogleアナリティクスにご自身のページの解析を登録する必要があります。 まずそちらが先です。このプラグインはその解析をご自身のWordPressダッシュボードホームで確認できるものです。
Googleアナリティクスのリンクは以下
登録方法はこれを参照くださいませ。
もし反応しなかったらこれも参照してください。 かなり強引ですが 汗
STINGER7 Google Analytics の設定のコツ
画像や動画をフォルダー管理 Media File Manager 便利 マメな人におすすめ
メディアをフォルダーごとに整理できるもので WordPress標準だと月別とかになって昇順サーチができないし マメな方はこれを使ってフォルダー分けするとわかりやすいかも。 私は最初便利だと思って導入したけど後述するメディアのカテゴリーを管理できるプラグインを発見しそれを利用してるのでほとんど使ってない 汗 でもメディアはフォルダー分けしてあるので停止せずに使ってます。
参照WEBです。 詳細書かれてます。
WordPressのメディアをフォルダ分けできるプラグイン、「Media File Manager」。
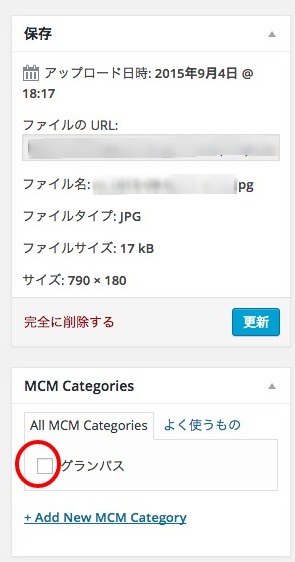
画像・動画をカテゴリー分け WP Media Category Management 超便利
前述したメディアもカテゴリー別に管理できるプラグイン
これ 便利です。
実はほかにも同様の機能をするプラグインを導入したのだけど 記事のカテゴリーと表示が混同してしまい 自分のWEBページのカテゴリーの表示をさせているとメディア用設定のカテゴリーも表示されてしまいました。 クリックしても表示されないのだけど読んで頂く側としては見栄えが悪いので探していてたどり着いたプラグインです。 これは私は便利に使ってます。
メディアで「あれ? アイキャッチの画像どこだっけ??」なんて探さずに一発検索できます。 またカテゴリーへの登録・削除も直ぐにできるので 楽 です。
参照WEBはこちら
【WordPress】メディアをカテゴリー分けできるプラグインWP Media Category Management
カスタマイズ中のお見苦しさをなくす Nologin-redirect 要検討
これは分かれるな。。。 考え方だったりします。。
有効化すると利用中のWordPressにログインしている方以外(多人数で作業もあるので) ログインパスワード入力画面に飛ばされる つまり表示される というプラグインです。
もしかすると今は名前が変わってるかも 汗
私はWordPressを初期利用するのに使ったのだけどページを立ち上げると 先ず土地(サーバー)を確保して住所(ドメイン)を準備しますよね。 そこまでは良いのだけどそこに建物(自分のWEBページ)を設置すると誰かしら見に来ます。 特にクローラーと言われる検索ロボットが見に来ます。
私はこのWEBを公開するにあたり Google Adsense も取得しようと思っていたのでろくに知識もなく一気に仕上げられないのは目に見えていた為に 放置ブログ なんて思われたくないな と思って利用しました。 ほかにもカスタマイズ中で表示ページが崩れる可能性があったりすると使われるみたいです。 要はお見苦しさを見せないためのプラグインかな。
参照WEBはこちら
公開前のWordPressサイトをパブリックに晒したくないときは「wp-nologin-redirect」プラグインがよさそう
画像サイズを一括リサイズ Regenerate Thumbnails 検討
画像サイズってアップロードする前はバラバラじゃありません? 私だけ??
ズボラなので私はバラバラです 汗
で表示に関して初期にアップロードした画像サイズに左右されて縮小・拡大される表示もあるので画像については同じサイズでアップロードした方が良いそうです。
でももうやり直すなんて面倒なほどの枚数がアップロードされたりしてませんか? なのでリサイズしてくれるプラグインです。 なのですでにアップロードされ画像として記事に使われていても元の画像に対して適応されるので記事等気にすることなくできてしまう。
参照WEBはこちら
アップロード済みの画像を一括リサイズできるプラグイン『Regenerate Thumbnails』[WordPress]
自分で守る! siteguard wp plugin セキュリティー
WordPressは全世界の半数近くのWEBで使われている手法だそうで 逆を返せば乗っ取ろうとする悪意を持った輩はWordPressを狙ってる ということです。
ログインネームとパスワードで管理していると思いますが それ以外にもう一つロックをかけよう というのがこちらのセキュリティープラグイン 他にもたくさん設定できるみたいで参照WEBを見ていただきたいのですが 私が使っているのはログイン時の画像認証のみです。 セキュリティーを強固にすれば簡単には破られませんが 逆に普段使いとしてはリスクもあります(入れなくなったりね) なのでこれでいいかな と。。。
参照WEBはこちら 詳細があります。
SiteGuard WP Pluginの設定方法と使い方
目次を設定 Table of Contents Plus 便利
私のページに設定してあるのがこちらのプラグインの「目次」です。
記事に段落分けをされた場合 その段落で目次の段落として区切ってくれて自動的に目次を表氏してくれるものです。 これはスマホの画面にも適応されています。 今回の様に一気に書いたりすると便利です。
参照WEB
記事を書くメニューを増やす TinyMCE Advanced 便利 必須
記事を書くときのメニューでWordPressの標準では不十分だったりしませんか? それを自己流にアレンジできるものです。 追加や位置なども自分流にカスタマイズできます。
参照WEBはありませんが ダッシュボードのWordPressの左メニューに設定ってあります。 そこにカーソルを合わせると この TinyMCE Advanced があると思うのでクリックするとカスタマイズ画面になりますので 自分流にアレンジしてみてください。
サイドバーをスッキリ表示 Wordpress Popular Posts こだわり派な方へ
これは表示方法の問題ですね。
右サイドバーのNEWPOSTと人気記事を統一感のあるデザインにするものです。
これはもう参照WEB見ていただいた方がわかりやすいので。
お知らせにはうってつけ WordPress PopUp お知らせがある方へ
ユーザーがサイトを訪問した時に自動でポップアップが開いて動画や大事なお知らせなどを目立たせることができるプラグインです。 またサイトを表示と同時に自動でYouTube動画をポップアップ再生もできる設定があったりと便利かもしれません。 私もいずれは使おうと思って導入していますがまだ有効化してません。
参照WEBはこちらです。 いつもお世話になってます。
WordPress:サイト訪問時にYouTube動画をポップアップ&自動再生する方法
画像アップの技 WP Canvas – Shortcodes 技もののプラグイン
記事中に画像を設置すると標準では一行1枚です。 また画像サイズに左右されテキスト入力で左右に並べても並ばなかったり 連続した数枚を表示したら画像サイズがバラバラで統一できずにチグハグだったり ということを一気に解消してくれるプラグイン これ便利です。
私も自分のページで使ってます。
WordPressを編集する初期設定 Bitnamiを使う場合 WEB上での場合 他公開を任意に設定できるプラグイン「wp-nologin-redirect」
わかりにくいかもしれませんね。 後述する手法で余計に1枚表示されているので 笑 このページだと3枚の画像がありますが 一番上の画像は後述のプラグイン 下のものは実は左右別々の画像をこのプラグインで横並びに表示してます。
参照WEBはこちら
これは便利!「WP Canvas – Shortcodes」プラグインで画像を横並びにする!
このプラグインの説明で 後述 って言ってる内容ですが 要はアイキャッチ画像として画像を横並びに設置したかったのだけど 別の手法でアイキャッチ画像を記事のトップに表示する方法を発見しその対応をしたことで3つの写真が出ています。
そのアイキャッチ画像を記事トップに表示する方法はこちらの記事を参照ください。 目次から「アイキャッチ画像を記事に表示する設定」を参照ください。
記事中のリンクの視認性アップ WP External Links リンクを明確にする
記事中にリンクを貼ったり リンクを挿入すると色は変わりますよね。
でも表示を受け取る側 見てくれる閲覧者からしたら見落としたり また記事をカラフルにして視認性を上げた記事を書いたりすると リンクを見落としたりなんてあるかもしれません。
そこでリンクをリンクらしく表示してくれるプラグインです。
参照WEBをみてください。 視認性アップできると思います。
WordPress:外部リンクに自動でアイコン&新しいタブで開く設定ができる「WP External Links」
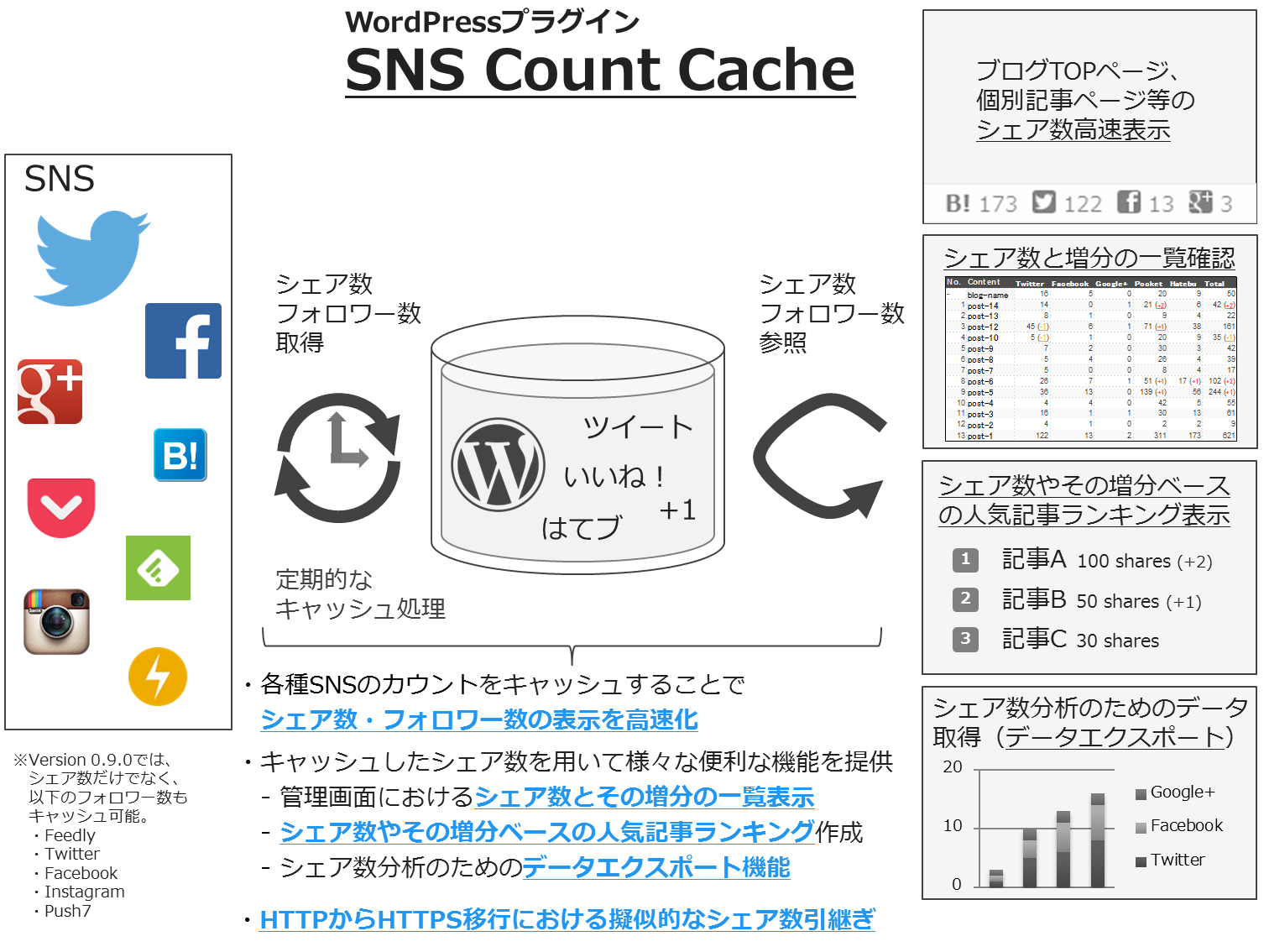
SNSシェア数のカウント SNS Count Cache 便利
SSNSを皆さんもご利用かと思いますが SNSと連動させるってのはJetPackでできていて このJetPackってのはWP標準に近いようなプラグインで まぁ賛否ありますけど私はSNSへの同時投稿などに使ってます。 Twitter と FaceBook です。 で私のページを見ていただくとわかると思いますが 記事下にツイッターから始まって各種SNSのボタンがありますよね? このボタンは単にボタンだけじゃなくてカウンターも兼ねています。 シェアされればここにシェア数が表示されます。 数字がないのはシェア数ゼロってことです (´;ω;`)ウゥゥ シェアお願いします 笑
で問題はTwitterです。 Twitter自体のデータ取得方法?というか そういうのが変わった(わからない分野なので適当な説明ですが 苦笑) ということもあって いくら待ってもカウントされません。 たとえシェアされたとしてもね。 そこで必要なのがデータを抽出してくれるプラグインです。 それがこのプラグイン。
私が導入した当初はまだ改善されてなくて直接phpコードを改造して対応しなければならなかったのですが 幸い私はまだツイートできる様な記事を書いてなくて保留してたら つい最近 プラグインの改善されたみたいで設定が簡単に!!!
是非導入 以下参照WEBをぜひ参考にしてみてください。
[試] WordPressプラグイン SNS Count Cache (Ver. 0.9.0)リリース | Twitterシェア数、Push7フォロワー数対応等
まとめ
書き終わって目次みたら 長っ! って思わず 笑
これ以外にも使っているプラグインとしては JetPack とか WordPressを導入した際に標準で入っているものを使ったりがありますが 便利という意味ではこんな感じです。
いろんなことを様々な方が詳細に説明くださっていてほんとに助かります。
私は全くの初心者なのですが ページが仕上がる度に ありがとう! って感じです。
これからもプラグインは進化してくのでしょうね。 都度都度の紹介はできないですけど 初期設定でのプラグインはこんなものかと。 特にSTINGER7使いの方は私が導入しているものなので問題なく 重くもならず 競合して使えない ということもなく使えていますのでご安心を。
シェアされると非常に嬉しいです ありがとうございます!